Dynamic Type을 사용하여 폰트 크기 조정하기
- iOS
- 2021. 3. 16.
Dynamic Type이란
> 사용자가 화면의 콘텐츠 크기를 사용자 정의할 수 있는 기능입니다.

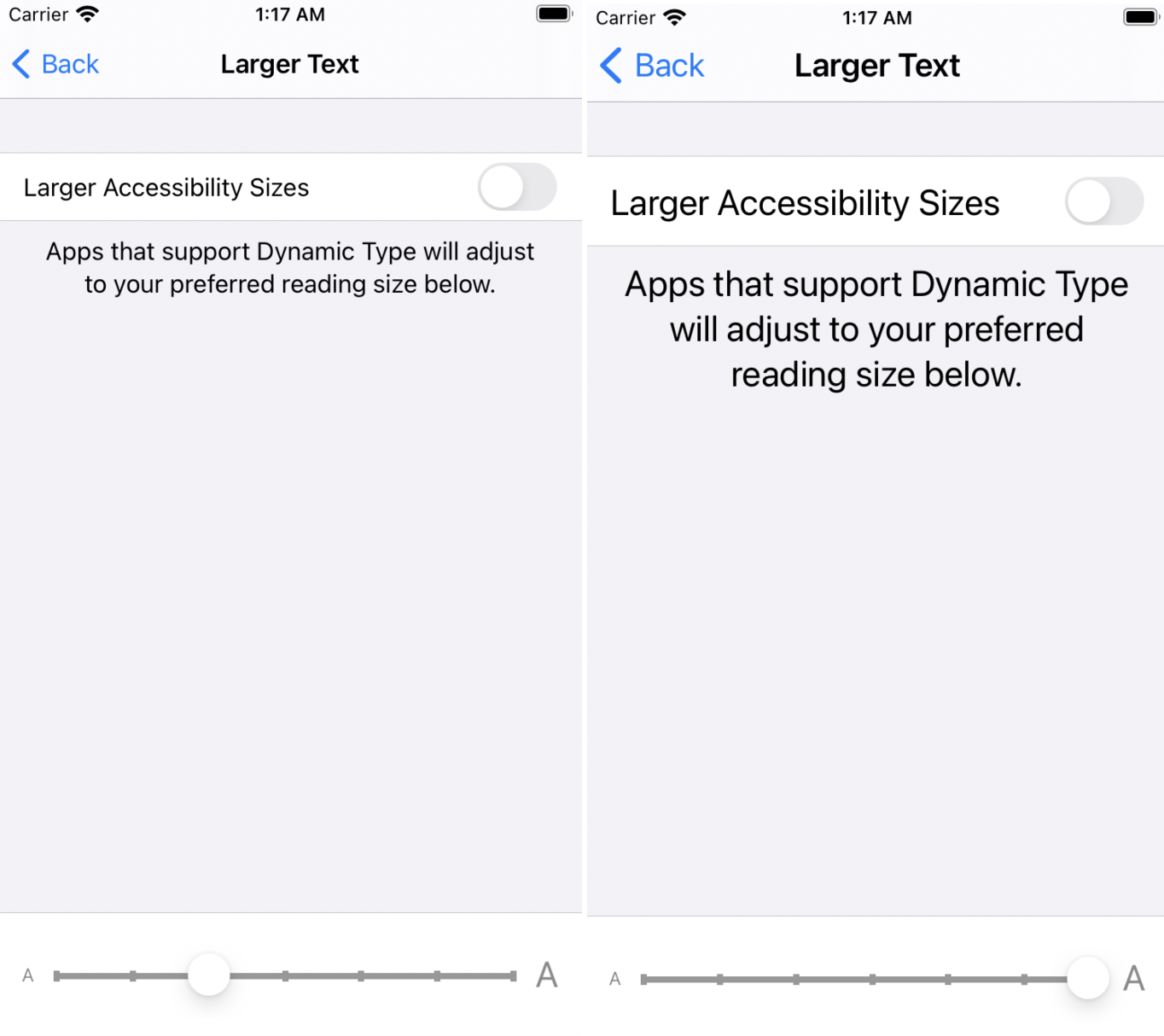
iOS 7 사용자부터는
설정>디스플레이 및 밝기>텍스트 크기 설정에서
폰트 크기를 조정할 수 있는 기능을 사용할 수 있습니다.

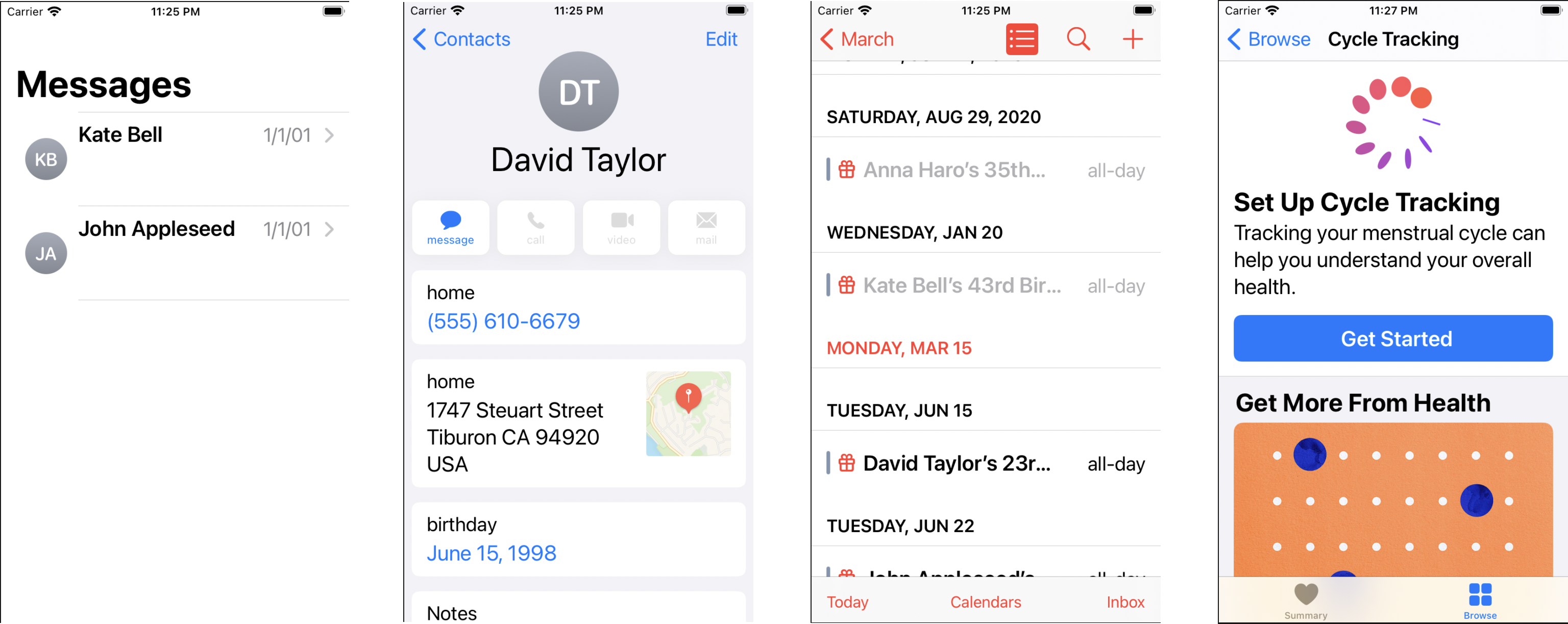
아이폰 기본앱인 메신저, 연락처, 달력, 건강 앱에도 dynamic type이 적용되어 있습니다.
WWDC 17: Building Apps with Dynamic Types 발표에 따르면
dynamic type을 적용하기 위해서는 세 가지 목표가 있어야 합니다.
첫째, 텍스트는 유저가 읽기에 충분해야 한다.
둘째, 텍스트는 완전히 읽을 수 있어야 한다.
셋째, 모든 텍스트 크기에 대해 앱 UI가 아름다워야 한다.
다음은 UILabel을 사용하여 앱에서 발생할 수 있는 예시입니다.

첫 번째 또는 두 번째 이미지의 경우 텍스트가 짤리거나 오버랩되는 상황이 발생합니다.
세 번째 이미지는 사각 영역 안에서 완전히 보여지므로 세 가지 목표에 들어맞습니다.
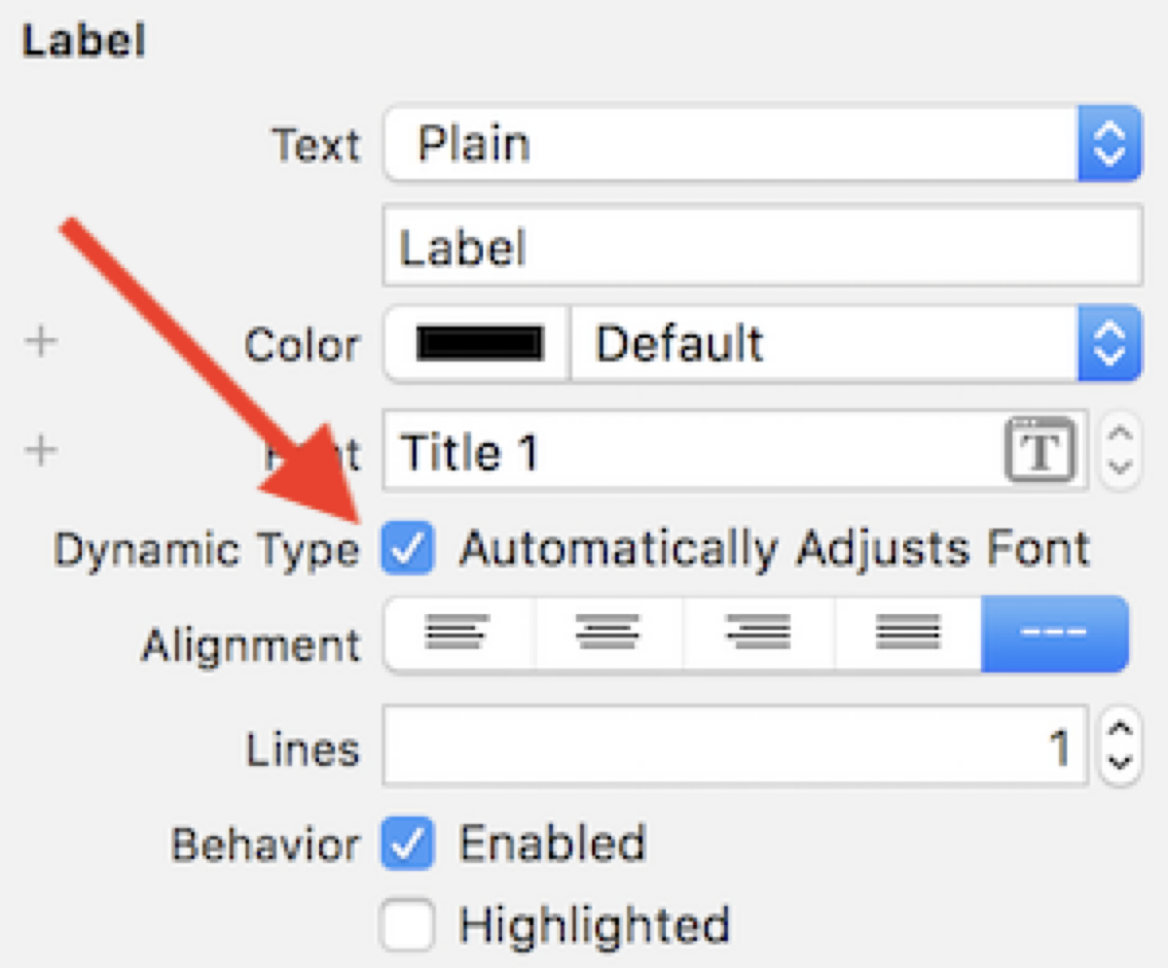
iOS 11부터 간단하게 dynamic type을 폰트에 적용할 수 있습니다.

iOS 11 부터 추가된 UILabel의 adjustsFontForContentSizeCategory 프로퍼티를 true로 설정하면

label.font = UIFont.preferredFont(forTextStyle: .body)
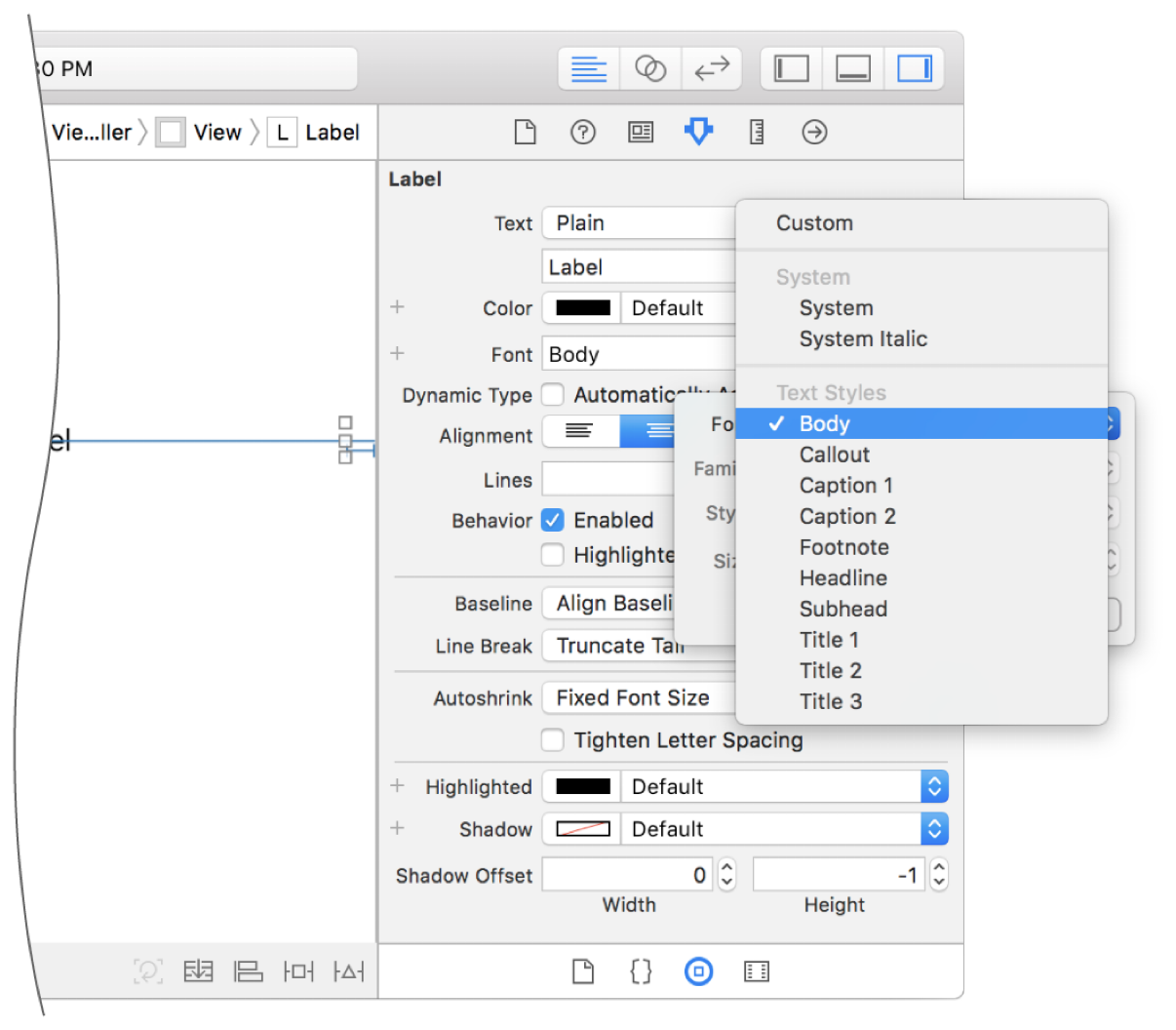
label.adjustsFontForContentSizeCategory = true위의 인터페이스 빌드 혹은 소스 코드에서는
UIFont.preferredFont(forTextStyle:)을 사용해 UIFont.TextStyle 상수 값에 따라 시스템 폰트가 적용되고
Settings 또는 Control Center에서 폰트 크기를 조정할 때, 적절한 크기로 리사이즈 됩니다.
adjustsFontForContentSizeCategory 프로퍼티를 false로 설정할 경우에는
폰트 크기가 자동으로 리사이즈되지 않고 수동으로 처리를 해주어야 합니다.
traitCollectionDidChange 메서드에서 디바이스 사이즈에 따라 폰트 크기를 적용하거나
didChangeNotifcation으로 노티피케이션을 관찰하여 폰트 크기를 조정할 수 있습니다.
만약, 커스텀 폰트를 사용한다면 iOS 11부터 사용가능한 UIFontMetrics 클래스를 사용하면 됩니다.
titleLabel.adjustsFontForContentSizeCategory = true
// 1. 폰트 크기 비율에 따라 리사이징
titleLabel.font = UIFontMetrics.default.scaledFont(for: customFont)
// 2. build-in 폰트 사이즈에 매핑하여 리사이징
titleLabel.font = UIFontMetrics(forTextStyle: .title1).scaledFont(for: customFont)
참고 자료
developer.apple.com/videos/play/wwdc2017/245/
developer.apple.com/documentation/uikit/uifont/scaling_fonts_automatically
'iOS' 카테고리의 다른 글
| [UIKit] Scrollable StackView 만들기 (0) | 2021.03.26 |
|---|---|
| Autoresizing과 AutoresizingMask (0) | 2021.03.25 |
| Playground에서 뷰 프로토타이핑하기 (0) | 2021.03.18 |
| 올바르게 오류 처리하기 (2) | 2020.11.13 |
| Core Layout Process (0) | 2020.11.08 |