Autoresizing과 AutoresizingMask
- iOS
- 2021. 3. 25.
Autoresizing이란
개발자가 동적 레이아웃을 구성할 수 있도록 Apple이 도입한 예전 방식의 기능으로
부모 뷰가 커지거나 줄어듦에 따라서 서브 뷰의 크기나 위치를 조정하는 방식을 결정할 수 있다.
Autoresizing은 6가지 속성의 유연성을 정의한다.
- UIView.AutoresizingOptions.flexibleWidth
- UIView.AutoresizingOptions.flexibleHeight
- UIView.AutoresizingOptions.flexibleLeftMargin
- UIView.AutoresizingOptions.flexibleRightMargin
- UIView.AutoresizingOptions.flexibleTopMargin
- UIView.AutoresizingOptions.flexibleBottomMargin
이 속성들을 조합하여 슈퍼 뷰의 크기 변화에 따라
서브 뷰의 width / height 또는 leading / top / trailing / bottom 영역을 고정하거나 유연하게 확장할 수 있다.
이해를 돕기 위해 간단한 샘플 코드를 작성하였다.
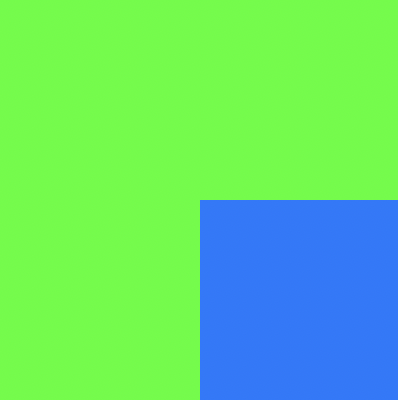
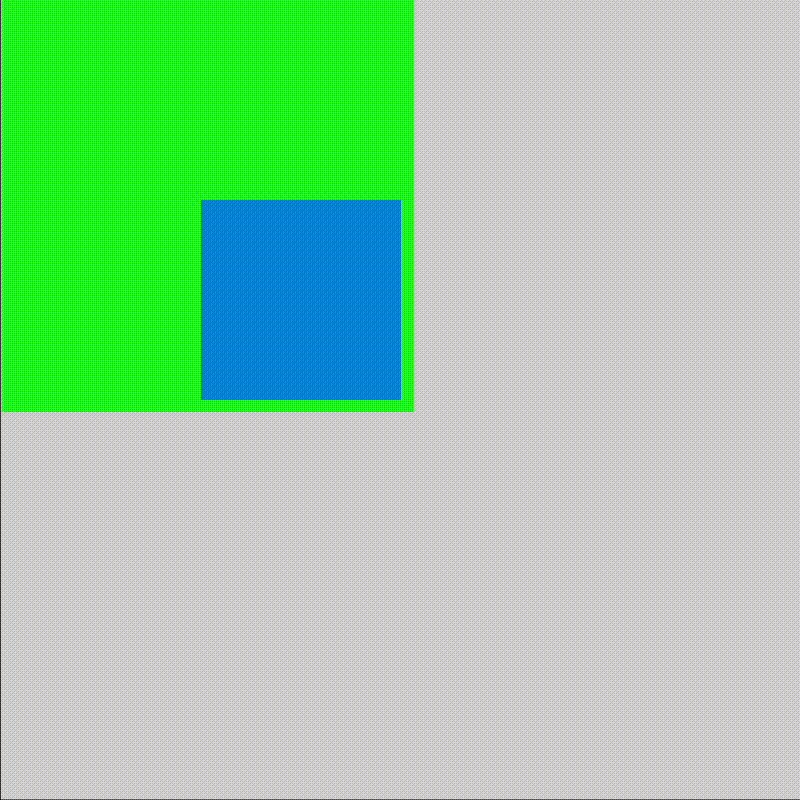
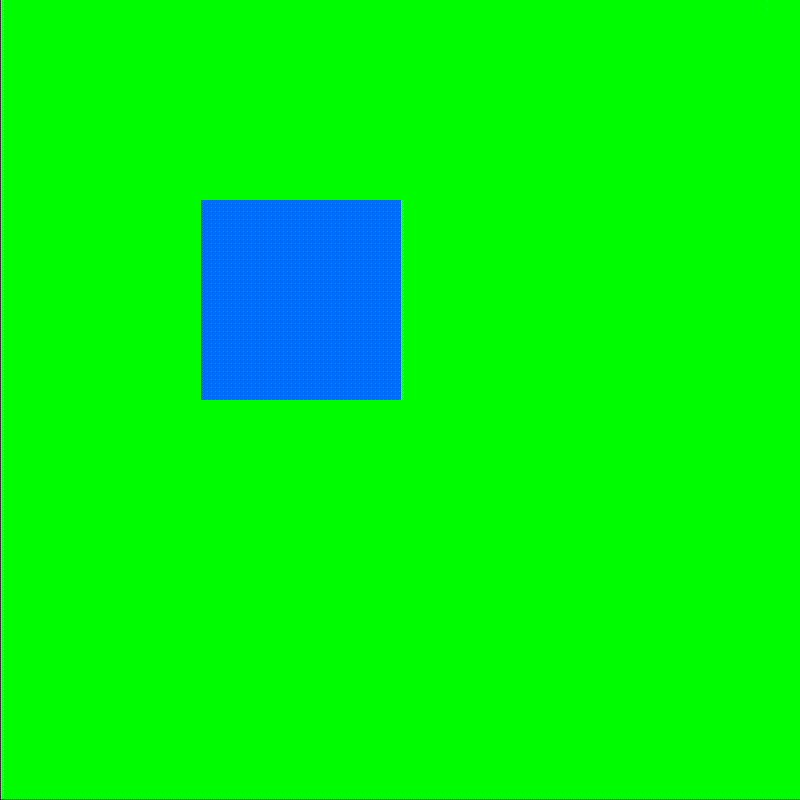
200x200 사이즈의 슈퍼 뷰(초록색)를 정의하고
100x100 사이즈의 서브 뷰(파란색)를 (x: 100, y: 100) 위치에 추가하였다.

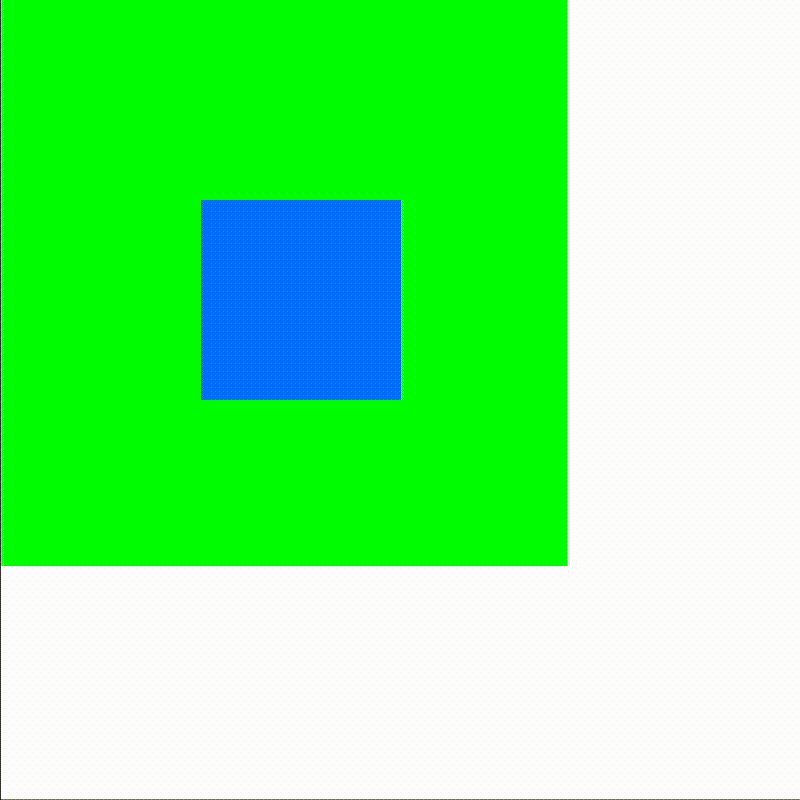
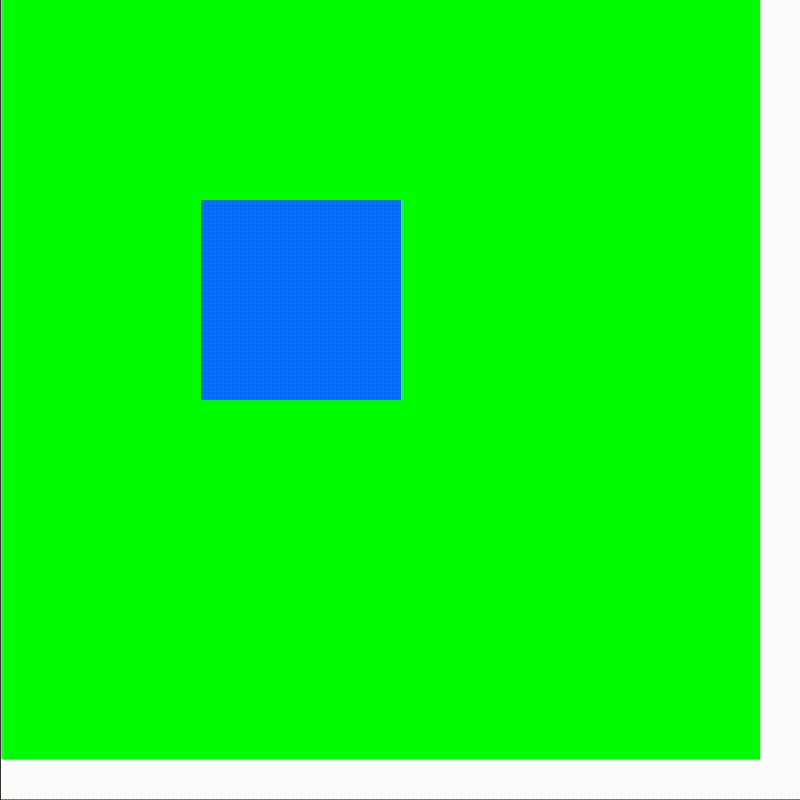
다음으로 슈퍼 뷰의 사이즈를 두 배만큼 늘려보면서 서브뷰의 위치 변화를 확인하였다.
왼쪽은 추가적으로 Autoresizing을 적용하지 않았고
오른쪽은 flexibleLeftMargin과 flexibleTopMargin을 조합한 방식을 택하였다.


import UIKit
import PlaygroundSupport
let superView = UIView(frame: CGRect(origin: .zero,
size: CGSize(width: 200, height: 200)))
superView.backgroundColor = .green
let subview = UIView(frame: CGRect(origin: CGPoint(x: 100, y: 100),
size: CGSize(width: 100, height: 100)))
subview.backgroundColor = .systemBlue
superView.addSubview(subview)
subview.autoresizingMask = [.flexibleLeftMargin, .flexibleTopMargin]
UIView.animate(withDuration: 1.0) {
superView.frame.size = CGSize(width: 400, height: 400)
}
PlaygroundPage.current.liveView = superView
위의 코드에서 `subview.autoresizingMask = [.flexibleLeftMargin, .flexibleTopMargin]`를 적용함으로써
오른쪽과 같이 서브 뷰가 bottom 및 trailing이 고정되어 슈퍼 뷰를 따라가는 것을 확인할 수 있었다.
즉, flexible~ 속성을 적용하여 서브 뷰의 특정 영역의 마진이 유연하게 늘어날 수 있다.
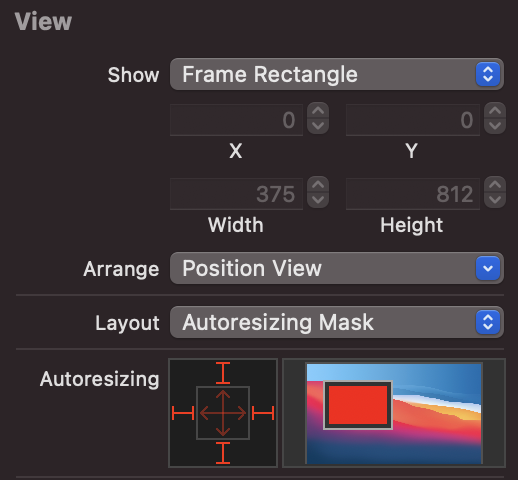
인터페이스 빌더에서 Autoresizing을 적용하는 방법 또한 간단하다.
뷰를 선택하고 size inspector의 Autoresizing 사각 영역에서 빨간색 선을 활성화 또는 비활성화 해줌으로써
6가지 속성을 조합하여 적용할 수 있다.

그렇다면 AutoresizingMask란 무엇이고 어떤 이유로 배열 형태로 초기화할 수 있는 것일까?
AutoresizingMask란
애플 공식 문서에서 AutoresizingMask는 슈퍼 뷰의 bounds가 변경 될 때,
자신의 크기를 조정하는 방법을 결정하는 integer 비트마스크로 설명되어 있다.

그리고 UIView에 정의된 AutoresizingMask 타입은 OptionSet protocol을 채택하고 있다.

위에서 소개한 Autoresizing의 각 속성(flexibleWidth, flexibleHeight...)은 rawValue로 하나의 비트 값을 의미하고 있다.
그 결과, AutoresizingMask은 여러 개의 속성 조합인 비트의 집합으로 생성될 수 있다.
AutoresizingMask를 사용할 때 주의점이 있다.
만약, Autoresizing과 Autolayout을 동시에 적용하고자 한다면 레이아웃 충돌이 발생할 수 있다.
그 이유는 view의 autoresizing mask는 기본적으로 Auto Layout constraints로 변환하기 때문이다.
그렇기 때문에 코드로 Auto Layout을 사용하고자 할 때는
`translatesAutoresizingMaskIntoConstraints` 속성을 false로 설정해주어야 한다.
(스토리보드는 Auto Layout이 적용된 view에 한해서 자동으로 이 속성이 false로 설정된다)
subview.translatesAutoresizingMaskIntoConstraints = false
'iOS' 카테고리의 다른 글
| CustomStringConvertible (0) | 2021.03.27 |
|---|---|
| [UIKit] Scrollable StackView 만들기 (0) | 2021.03.26 |
| Playground에서 뷰 프로토타이핑하기 (0) | 2021.03.18 |
| Dynamic Type을 사용하여 폰트 크기 조정하기 (0) | 2021.03.16 |
| 올바르게 오류 처리하기 (2) | 2020.11.13 |